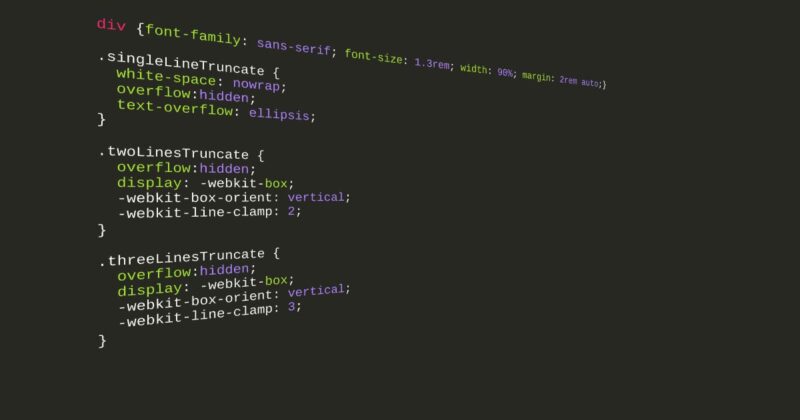
internet explorer - CSS code use to make sure that only 2 line sentence to display is not working for IE - Stack Overflow

Values for the non-standard properties being set as numbers becomes as string with `px` concatenated in output · Issue #381 · threepointone/glamor · GitHub

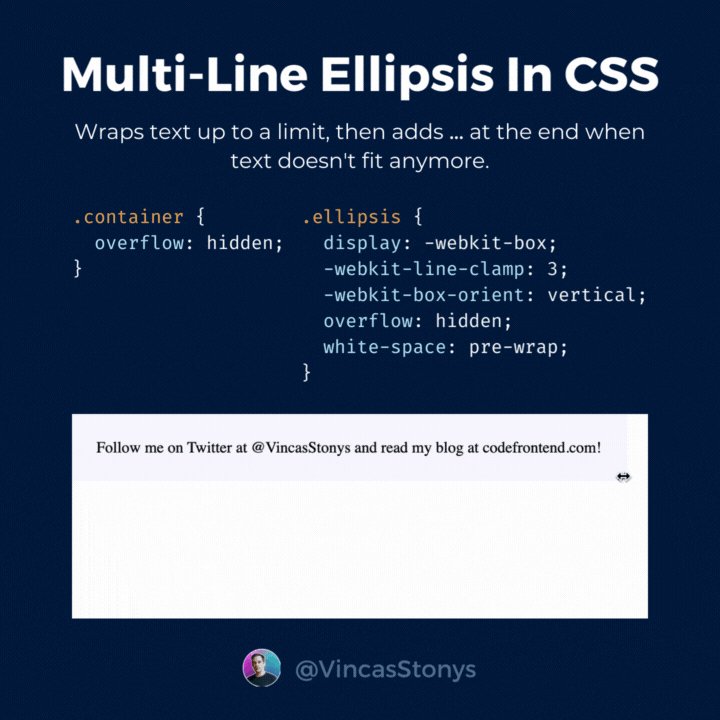
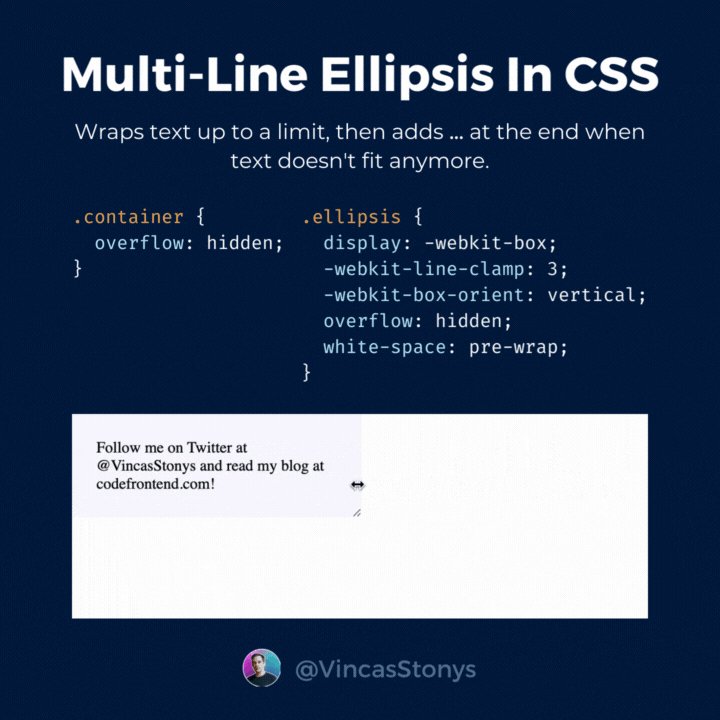
webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub

webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub