
website design - Name the effect where text is on a shadow box over an image - Graphic Design Stack Exchange

Alamin on X: "Learn CSS Box Shadow 🔥 ➼ Animated tutorial makes learning easier. https://t.co/iOP45CPqSE" / X

Box shadow set. Square realistic shadows with soft edges. Drop shade on floor. Vector transparent mockup Stock Vector Image & Art - Alamy


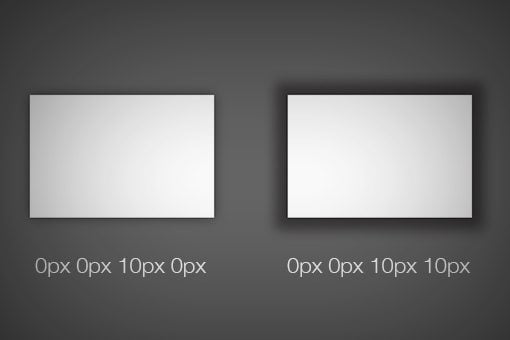
![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](https://www.schmengler-se.de/wp-content/uploads/2014/12/css-box-shadow-inset-on-image.png)

















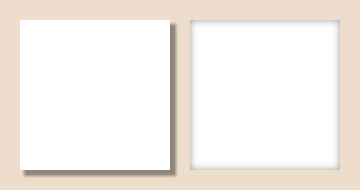
![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](http://www.schmengler-se.de/wp-content/uploads/2014/12/css-3-box-shadow-over-image.png)

